React Native is an open source framework used to create iOS and Android applications. It utilizes Javascript to access your platform’s API to determine the behavior and appearance of your app. Starting a new React Native project can be a pain for developers, full of busy work and tedious, repetitive tasks. As you start each project, there are many decisions to make. You have to decide on how to navigate through the app, how to manage data, figure out the appropriate debugging tools, build out basic screens, etc.
CrossComm's React Native Boilerplate and Best Practices
It can be a decent amount of work. But as you build out more and more apps, you see that those decisions have a lot of similarities between each app. That’s where a boilerplate comes in, it can be used to kick-start your mobile application - essentially skipping all that busy work and focusing on your project.
The following explains what boilerplates are, and provides access to a freely available boilerplate project, based on CrossComm’s best practices, for developers and companies to use.
Understanding Boilerplates
According to FreeCodeCamp, a boilerplate is “a unit of writing that can be reused over and over without change.” This is very often applied as programmers create reusable code that can be used multiple times throughout different applications. Think of a boilerplate as similar to a lengthy contract. Lawyers don’t create new contracts every time they write one. In fact, most of their contracts are boilerplates, with only a few lines changed here and there to make it apply to whomever is signing.
Boilerplates tackle a major problem that CrossComm sees in building apps. Many times, when a new feature is added to a project, each developer on the mobile project must reconfigure their settings in order to be able to work together again. The boilerplate allows for each developer to have the same settings, which can streamline the app building process so that less problems occur. This translates to better efficiency and cost savings for a company.
CrossComm's React Native Boilerplate
CrossComm created a React Native boilerplate that is freely available to developers and companies alike. We developed the code with a lot of that repetitive “stuff” already finished so you can focus on creating your unique app. What typically might take a developer a few weeks can be completed in one fell swoop using our boilerplate. It will only need to be adjusted and customized to fit the needs of the user.
The features in our boilerplate also showcase CrossComm’s best practices for React Native projects, and can be used by both beginners and experts alike. For beginners, it’s an excellent starting point when first getting into React Native because you can see some best practices in action. For experts, it’s an easy way to create an app without having to worry about setting up those tedious, initial details.
Snapshot of Boilerplate Features:
Typically you would use this boilerplate as a start to your project, but really you can use this whenever you are building out a feature. If you find this boilerplate after you’ve started your project, simply find the code you are trying to implement and copy and paste it into your own project.
As a way to help you as you navigate the boilerplate, the following is a list of features we included:
TypeScript: If you haven’t started using TypeScript yet, now’s a great time to get into it. Essentially it’s strictly typed JavaScript. It helps with preventing a lot of bugs and increases the scalability of your apps.
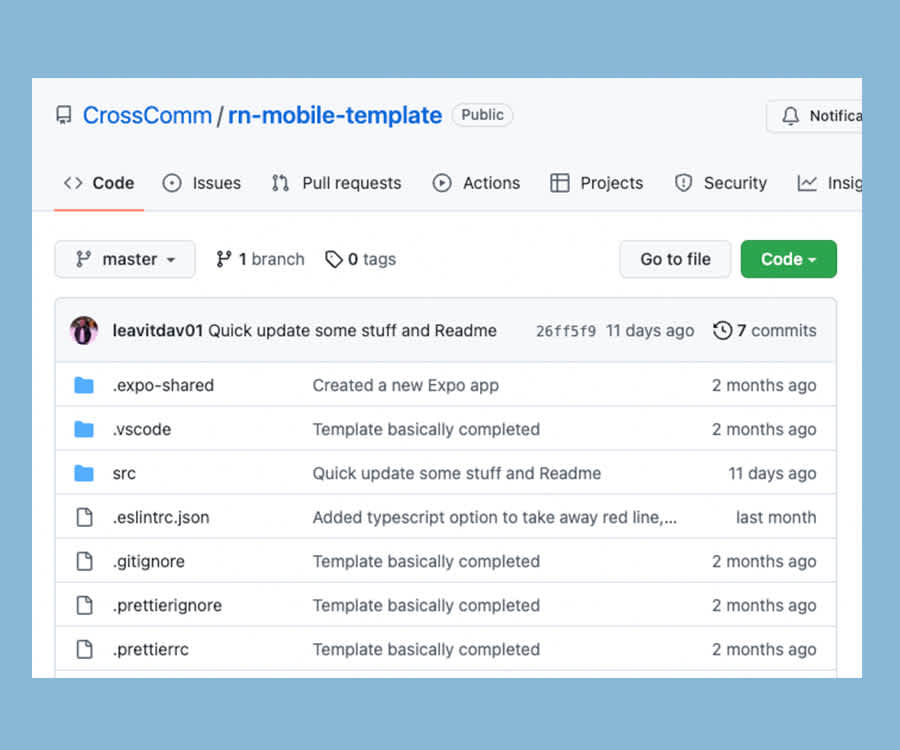
File Structure: Under “src” there are a bunch of folders that we at CrossComm use to organize our code. The file structure is as follows:
src
Assets: Stores all images, vectors, etc.
Constants: for storing any constants you have
Context: for state management
Navigation: stores navigators, stacks, etc.
Screens: organizes components and logic into separate screens
Services: storing external services like API calls
Styles: theming
Types: for organizing your TypeScript
Utils: for various universal functions. The Utils already added are sizeScaling, so using these functions to size for various screens. It also has some validation helpers, such as validating an email address.
React Navigation V6: The most recent version of React Navigation.
ESLint, Prettier, and Husky: Keeps the code looking good and structured the same no matter who is developing.
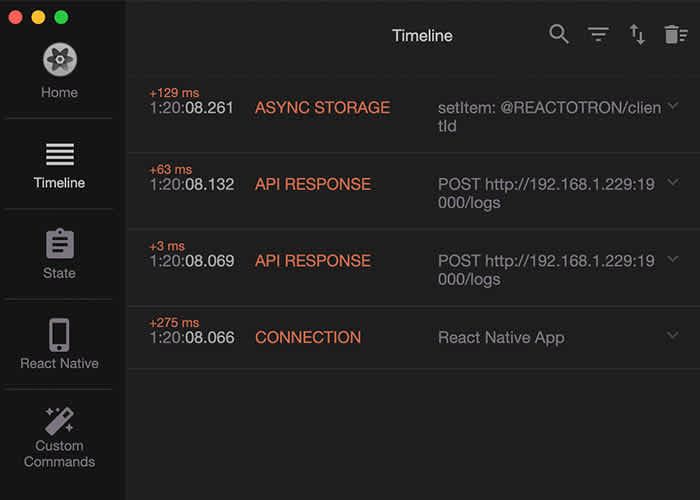
Reactotron: Used for debugging. It’s an easy way to keep track of API calls and state.
Configured API using apisauce: Currently hooked up to GitHub as an example, one can look up a username and the user is returned.
{const getAndSetData = () => {
void api
.get('/users/' + username)
.then((response: ApiResponse<any>) => setGithubContent(response.data));}
useContext and useReducer: State management for your application.
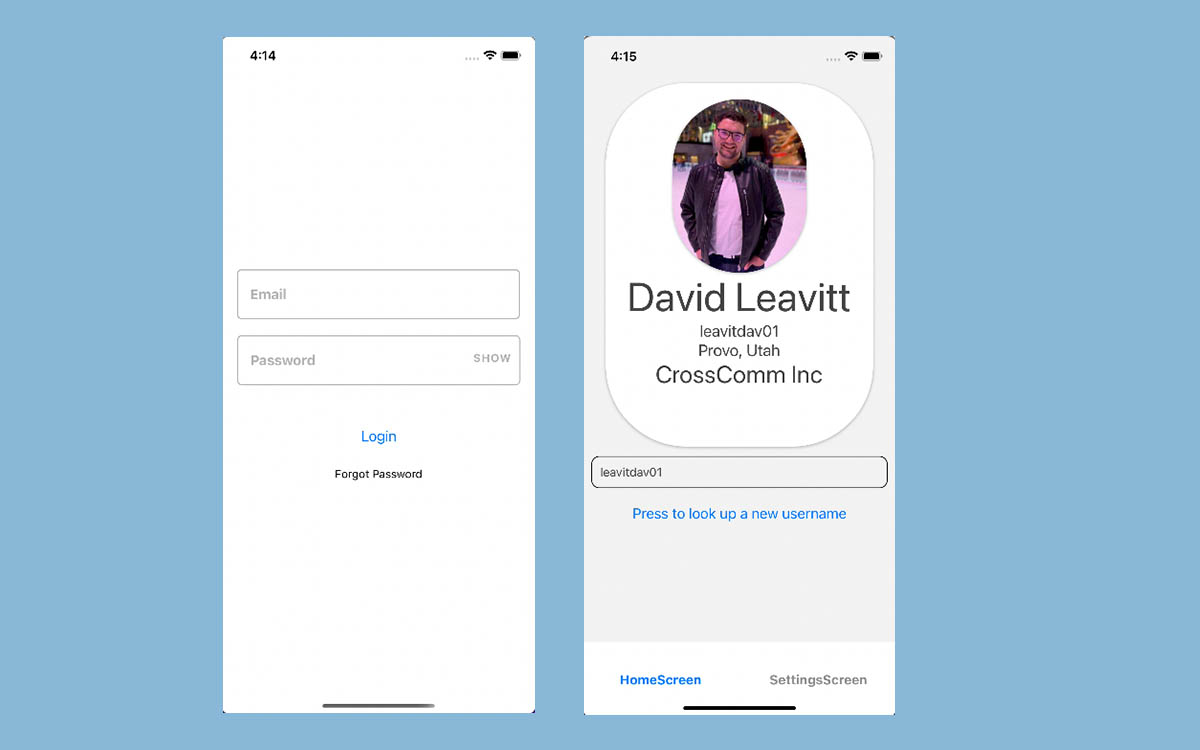
Basic screens initialized: login, homescreen, and settings.
Jest: Unit testing to ensure multiple components in your app are working the way they’re supposed to, even after various changes to features.
How to Get the React Native Boilerplate
To get the boilerplate, head to this GitHub link, and clone the repository from GitHub. It depends on your tools, but you can use the command line or GitHub desktop. You can take the code, copy and paste it to your new repository, and voila! It’s ready to be customized to your needs.
This is a living and growing repository. As time progresses, things will change and we’ll update as we go. For instance, at CrossComm for CI/CD (continuous integration / continuous development) we use Code Magic, and I’ll be adding this in at a later date. If we find useContext/useReducer isn’t working, we’ll change that too. We won’t provide you with something that we, ourselves, won’t use.
So go on and use this boilerplate however you would like! Feel free to create some pull requests for anything you think this needs, I’ll look it over and add it in. If you have any questions or need help creating your own React Native project, don’t hesitate to reach out to us at CrossComm and we’ll help you however we can.